Jim Marion
PeopleSoft ReConnect 2023
Join me at PeopleSoft Reconnect 2023 for some amazing sessions covering a variety of PeopleTools Topics:
- Wednesday, Oct 25, 7:30 AM Pacific: PeopleSoft Integration Strategies
- Thursday, Oct 26, 8:30 AM Pacific: Getting the Most out of PeopleSoft PeopleTools: Tips and Techniques
- Thursday, Oct 26, 09:45 AM - 10:45 AM Pacific: Moving from Customized to Configured, Make it Your PeopleSoft
Stop Retrofitting and Analyzing Every Customization!
When applying maintenance, we must retrofit every customization. And we will have to continue analyzing and retrofitting as long as we have customizations. The process involves running Compare Reports to identify changes, analyzing customizations, and copying/pasting our old solutions into Oracle's new code base. Occasionally, we must alter a customization to account for Oracle's changes. My point is that we must touch every single customization identified in a Compare Report. The alternative is modern isolation strategies, such as Page and Field Configurator, Event Mapping, and Drop Zones. We call these isolated customizations because changes are isolated from Oracle's delivered code base. They don't appear in Compare Reports. But should they still be analyzed? Do they require retrofits? Do they break during maintenance?
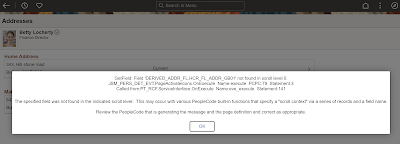
Without a Compare Report, how do you find isolated customizations? Do you need to find them? We have been discussing this lack of transparency since Event Mapping was released in PeopleTools 8.55. In fact, we've written SQL to help you locate code that includes Event Mapping that was touched by maintenance. But do we need to review every isolated customization? Here is an example. In 2016, I used Event Mapping to change the appearance of the Addresses Page. Notice the iconography next to the Home and Mailing Address in the following screenshot:
I haven't touched this isolated customization in 7 years. That is 7 years and possibly 21 "Get Currents" without a single care for this Isolated Customization! And then, I applied HCM PUM 46. Here is the result:
I've Waited 7 years for this to happen! Shouldn't a compare report have caught this? No. That is the point of an isolated customization. Our code is isolated from Oracle's code. Therefore, there is no Compare Report. But as you can see, sometimes our code still breaks after maintenance.
So what is the solution? How do we identify isolated customizations that broke while applying maintenance? Regression Tests. The solution to this challenge is the PTF Regression Test. Each time you create an Event Mapping, Drop Zone, or Page and Field Configurator solution, you should create a corresponding PTF regression test to prove your solution still works. A PTF Regression Test would have caught the error message and instantly failed the test. I would then analyze and retrofit just this one broken solution, not every single system change.
Compare Reports for Event Mapping, Drop Zones, and Page and Field Configurator? Do you really need them? Wouldn't a proper Regression Testing strategy save you hours, even days, of analysis by avoiding report reviews?
At JSMpros, we teach developers and business analysts how to create PTF Regression Tests through our two-day PeopleSoft Test Framework course. Find out when we are offering it next, or learn at your own pace through on-demand!
"Technical Details" in Page and Field Configurator
I've had this challenge with Page and Field Configurator:
Some components include the same field but on different records. When selecting fields, Page and Field Configurator shows the record and field, but when viewing the configuration grid, the record name is hidden.But there is a new-ish feature in Page and Field Configurator: The Configure Field Properties grid now includes a Technical Details tab!
We can now see the record, field, page, and Occurs level for each field in the configuration! It seems simple but has such a huge impact! No more guessing!
Want to learn more about Page and Field Configurator? Sign up for our next Configure, Don't Customize class at jsmpros.com!
Enabling Search Framework Real Time Indexing (RTI)
As we prepare our HCM PUM 46 training servers, we decided to enable Real Time Indexing (RTI). We found several great sample videos and resources but still made a few mistakes. We are sharing our adventure to help you as you implement RTI.
Before implementing RTI, we have a couple prerequisites. First, we must have a working Elasticsearch (OpenSearch) service. Second, we should have some indexes deployed. Since our training focus is PeopleTools, we usually deploy the PTSF_RECENTMENU and the PTPORTALREGISTRY indexes. To summarize the prerequisites, we need a:
- Working Elasticsearch (OpenSearch) installation and
- Deployed indexes
Elasticsearch (OpenSearch) does not store its data in the PeopleSoft database. Instead, we move data into the Elasticsearch (OpenSearch) index storage through scheduled batch processes. The point of RTI is to reduce latency by eliminating scheduling; get data into indexes as fast as possible: Enter data → Search for data.
RTI works by using the following:
- Triggers to insert rows into a staging table and
- A Process Scheduler server process that checks for new rows in the staging table
Enabling RTI is a multi-step process requiring:
- Process Scheduler-specific configurations and
- Index-specific configurations
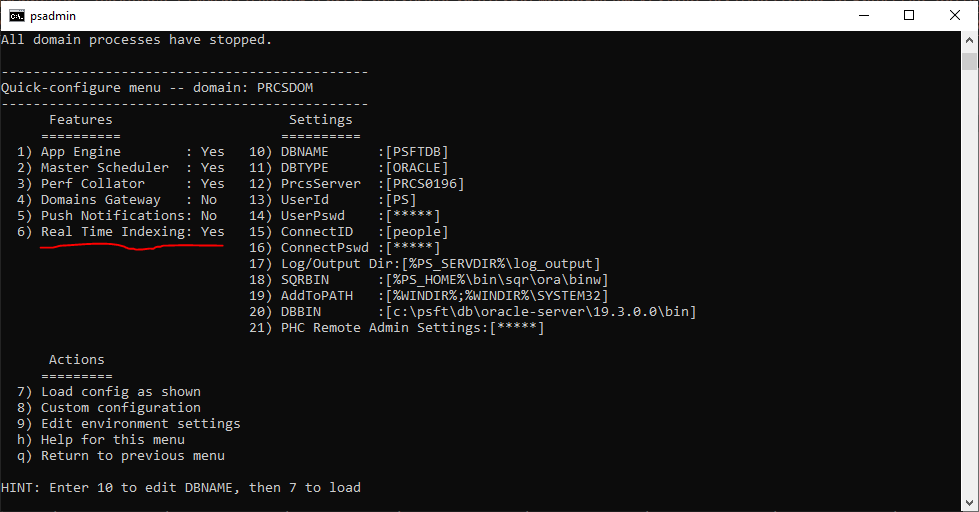
Let's start with the Process Scheduler Server. Using the psadmin command, make sure Real Time Indexing is enabled, as demonstrated in the following screenshot:
This turns on the "watcher" process. On interval, the PSRTISRV service polls the RTI staging table, PS_PTSF_RTISTG, for new rows to process. We can tune the number of RTI instances through the psprcs.cfg file.
[PSRTISRV] ;========================================================================= ; Settings for Real Time Indexing watchdog ;========================================================================= ;------------------------------------------------------------------------- Min Instances=1 Max Instances=1
We may configure the polling interval through the Search Instance Search Options Config (PeopleTools > Search Framework > Administration > Define Search Instances). The last several options relate to RTI:
The Heartbeat Interval determines how often the RTI process checks for new rows in the RTI staging table (PS_PTSF_RTISTG). The Real Time Indexing Set Size specifies how many rows to process on each interval. The point is to tune these two numbers for optimal performance. The shorter the interval, the closer to real time, but with a performance cost. The longer the interval, the less the performance impact. Too long of an interval, however, and the number of transactions per interval may exceed the Set Size threshold, meaning RTI may only clear the queue after hours, creating a larger backlog with each run.
As a side note, PeopleSoft queues transactions for RTI through database triggers. A bulk update to a triggered table may generate more transactions than RTI can clear in a single polling interval, creating a latency effect for online transactions. Given the default configuration parameters, PeopleSoft will index 300 transactions every 2 seconds. If we batch update 30,000 rows of data, we may have to wait 4 minutes before that data clears the queue. 300,000 rows of data? Roughly 35 minutes. With this in mind, we may want to remove an index from RTI before a batch update, run the update, re-enable, and then schedule an incremental build to catch up. That way, intermittent, unusual batch processing doesn't interfere with online RTI processing.
Index ConfigurationAfter configuring server settings, we choose which indexes to enable. Navigate to PeopleTools > Search Framework > Configure Realtime Indexing to select an index. To start with, pick indexes that are Disabled. These are indexes that contain RTI metadata, making them trivial to enable. Indexes marked as Not Configured may be enabled but will require additional configuration before enabling.
In our demo environments, we enabled PTSF_RECENTMENU. To enable an index:
- Check the box Enable Real Time Indexing,
- Save, and
- Click the Trigger SQL link to download database-specific triggers.
When you click the Trigger SQL link, PeopleSoft will either open three new tabs or download three new files (it depends on browser configuration and registered handler for SQL files). The file name identifies the database: ora for Oracle, mss for Microsoft SQL Server, and db2 for DB2. If your browser opens them in new tabs instead of downloads, scroll to the end of the address bar to confirm the file name. This is where I made a mistake. I had so many open tabs that I didn't notice PeopleSoft opened three new ones. I only saw one and kept trying to run the DB2 script against my Oracle database.
Alternatively, as described by Ravi and Ramasimha in their Quest Recorded Webcast, we can let App Designer build the proper database triggers for us. I appreciate the App Designer integration because it ensures future record changes won't delete the RTI trigger scripts. It also means I don't have to log into a separate SQL tool or verify that I chose the correct database script.
Here are some great resources with additional information about RTI:
Is RTI Really "Real time"?Realtime usually means data automatically flows from one system to the next. Create data → Send data. If RTI were truly real time, each update would send immediately. But if you have up to 300 updates within a 2-second period, a real time interface would create 300 connections to incrementally send 300 updates. PeopleSoft's near real time approach, however, is a lot like App Engine's Bulk Update. Another way to think of it is that RTI is a shuttle with room for 300 passengers. A shuttle arrives once every 2 seconds to pick up however many passengers are waiting. This is far more efficient than sending up to 300 vehicles individually. And even better, through parameters, we can tune the interval and passenger count to achieve the best experience for our users.
Which Indexes Should You Enable?We recommend starting with PTSF_RECENTMENU. This allows the portal search feature to suggest user and enterprise recent items within search results. Next, we suggest enabling indexes used by component keyword search so your users may view transactions immediately after creation.
At JSMpros, we teach PeopleTools concepts every week. Each student who attends a live training class receives a properly sized, personal training server with relevant PeopleTools and application versions for the duration of training. This is one of the ways we provide you with an unparalleled training experience! Check out our website to see what we are offering next!
Access all of our content anytime from anywhere through our all-access subscriptions. Check it out!
PeopleTools Learning Subscriptions
Are you looking to take your PeopleSoft Development skills to the next level? Look no further than our All-access Learning Membership.
With this membership, you'll gain access to a wealth of resources to help you improve your PeopleSoft Development knowledge and skills. From video tutorials to code samples and webinars, you'll have everything you need to become a PeopleSoft Development pro.
The membership also includes access to PeopleSoft experts, where you can ask questions and get feedback.
But what sets the All-access Learning Membership apart from other online learning platforms is its focus on real-world applications. You'll learn how to use PeopleTools to build practical, functional applications that you can use in your own projects.
And with new content added regularly, you'll always have something new to learn and explore.
So if you're ready to take your PeopleTools skills to the next level, sign up for the All-access Learning Membership at https://www.jsmpros.com/groups/all-access/. Your future self will thank you!
HIUG Interact 2023
User group conferences are a fantastic opportunity to network with and learn from peers. And we are just a few weeks away from the Healthcare PeopleSoft Industry User Group meeting Interact 2023! I am presenting my signature session, Getting the Most out of PeopleSoft PeopleTools: Tips and Techniques on Tuesday, June 13 from 9:30 AM - 10:30 AM in room Condesa 3.
See you there!
Eliminate Extra Spacing in JSON
PeopleCode's JsonObject and JsonArray are incredibly important to building a modern PeopleSoft integration, and we teach our students how to leverage them directly. Both have a ToString method that converts the internal object into a String perfect for integration. But the ToString method returns pretty-printed, nicely formatted, human-readable JSON output. This is fantastic for debugging and development! But it wastes valuable bandwidth and disk space with unnecessary characters. Computers ignore those extra spaces. Here is a trick we teach our students to help them reduce their JSON Payloads.
REM ** compress extra space; Local JsonGenerator &jgen = CreateJsonGenerator(); Local JsonNode &root = CreateJsonNode(); Local string &json; &root.SetJsonObject(&someJsonObject); &jgen.SetRootNode(&root); &jgen.SetPrettyMode( False); &json = &jgen.ToString();
Got a JSON tip to share? Leave it in the comments. We would love to hear it!
At jsmpros, we teach Integration Tricks like this regularly. Be sure to check our schedule to see what we are offering next! Want to learn more, but at your own pace and in your own time? Check out our on-demand Integration Tools course and All Access Pass!
RECONNECT Live 2023 at Blueprint 4D!

Reconnect Live is just around the corner, and I'm looking forward to reconnecting with you and the rest of the PeopleSoft community. As you plan your schedule, here is a list of sessions I am presenting:
- PeopleSoft Integration Strategies: Tuesday, May 9, 2023, from 3:30 PM to 4:15 PM in Metropolitan
- Getting the Most out of PeopleSoft PeopleTools: Tips and Techniques: Wednesday, May 10, 2023, from 11:15 AM to 12:00 PM in Monet
Are you presenting? If so, share your session details in the comments. See you there!
Fluid Page Naming Conventions
Best practices are an essential part of our curriculum. When creating Fluid pages, we recommend the following page name pattern:
<site-prefix><purpose><page-type>
For example, when creating a Fluid subpage to manage widgets, we would name it JSM_WIDGETS_SBF. Here is a list of page-type suffixes derived from Oracle-delivered pages:
- FL
- Fluid Page
- SBF
- Subpage Fluid
- SCF
- Secondary Page Fluid
- SFL
- Side Page (1 or 2)
- FFL
- Footer Page
- LFL
- Layout Page
But four more page types aren't used enough to have a suffix pattern: Header Page, Search Page, Prompt Page, and Master&Detail Target Page. For those page types, we've come up with our own suffixes:
- HFL
- Header Page
- SRF
- Search Page
- PFL
- Prompt Page
- MDF
- Master&Detail Target Page
For the most part, the convention is easy to understand. First initial of page type, and then FL. But what about SRF? Where did that come from? There are four page types that start with the letter S. Adding the R after the S looked more like Search than any of the other options we considered.
With Classic already having the suffixes SEC, SUB, and POP, we have suffixes for every page type except Classic standard pages. Should we, therefore, adopt _CL for Classic pages? PeopleSoft uses exception-based design. For example, the page bar is on until you turn it off, and the standard component toolbar is on until you turn it off. Changing these properties would be exceptions. Naming conventions are no different. Our naming conventions document the exceptions. With over 12,000 Classic pages in HCM, Classic is clearly the norm, and everything else is an exception.
What do you think? Do you have different naming conventions you use for page development? If so, share your ideas in the comments!
At JSMpros, we teach PeopleSoft Fluid training and best practices regularly. We look forward to hosting you in a future class!
Does Event Mapping Apply to Content References?
Help! My Event Mapping code isn't firing! Because this happens occasionally, I have a simple debugging process:
- Insert a "Hello World!" Message Box statement into my code. The point is to prove whether or not Event Mapping is properly configured. If I don't see the Message Box, then I know PeopleSoft ignored my code, and I may have a misconfiguration. If the MessageBox appears, then the configuration is correct, and the problem is in my code.
- If the Message Box does not appear, the next step is to confirm the correct Content Reference. We apply Event Mapping through Content References. Selecting the wrong Content Reference will keep the code from executing. This is an easy mistake to make because several Content References use the same label. Sometimes the solution is a bit of trial and error, testing various Content References until we find one that works. We can also query PeopleTools metadata to confirm we selected the correct Content Reference.
Those two steps usually identify any issues. But this time was different. First, my "Hello World" Message Box did not appear. Second, I confirmed I was using the correct Content Reference. I was puzzled. What could it be?
As I dug through the metadata, I found something interesting! There were two Content References pointing to the same menu/component combination! The point of a Content Reference is to generate a unique URL fragment. PeopleSoft Component Content References use the menu, component, and market to generate that unique URL fragment. Have you ever tried to create two content references that point to the same menu/component combination? It doesn't work. PeopleSoft won't let you save until you make the URL unique. An old trick that developers use is to add Additional Parameters. A simple "X=X" is usually enough. Or in this case, it was "Tile=Y." (Note: While there may be a reason to create a redundant Content Reference, a better approach is usually to use a Content Reference Link).
Actually, finding redundant Content References is commonplace in today's Fluid Portal Registry. Fluid's framework components, such as Activity Guides, Dashboards, and Homepages require creating Content References that all point to the same menu/component combination, with Additional Parameters identifying uniqueness. We have done extensive research on Event Mapping and found this is normally not an issue. What we found is that applying Event Mapping to any one of those redundant Content References results in Event Mapping applying to all of the Content References. The example we use in our Event Mapping course is applying Event Mapping to Tile Wizard's runtime component.
This is what puzzled me with today's scenario. I already knew there were multiple Content References pointing to the same Menu/Component combination. I've repeated this many times without issue. If I apply Event Mapping to one of those redundant Content References, all exhibit the same behavior. But this time, nothing happened. Or more appropriately, the system didn't do what I thought it should do. Upon further inspection, I found that someone else had used Page and Field Configurator to apply Event Mapping to the other Content Reference. It appears that PeopleSoft properly found Event Mapping for the menu/component combination, but the configuration it found wasn't mine. It seems that Event Mapping queries the database for the first configuration. Mine happened to be second.
I find it interesting that we configure Event Mapping through Content References, not Menu/Component combinations. Based on my experience today, and the fact that we must apply a Menu to a Component Interface to leverage Event Mapping against Component Interfaces, it seems that Event Mapping really applies to Menu/Component combinations, not Content References. What if the Event Mapping configuration asked us to select a Menu, and then gave us a list of Components attached to that menu? What if we configured Event Mapping through Menu/Component combinations, not Content References?
- Redundant Content References would be irrelevant.
- We wouldn't have to create Content References against hidden components simply to apply Event Mapping.
- We wouldn't have to guess if we chose the proper Content Reference based on a label and a root folder.
- We would know for sure that we selected the correct Menu/Component.
With that in mind, I created a new Idea in the PeopleSoft Idea Labs. If you like this idea, please upvote, share, and leave comments.
At JSMpros, we teach Event Mapping regularly. Check out our website to see what we are offering next!
Did Event Mapping Break Your Update?
I love Event Mapping. But I have a concern:
The benefit of Event Mapping is that your customizations no longer appear on a compare report, and the problem with Event Mapping is that your customizations no longer appear on a comapre report.I know what you are thinking: "Wait, didn't he just contradict himself?" Yes! Let me explain with a scenario:
Let's say you move a customization into Event Mapping. Later you apply an update. You run a compare report and see the beautiful "change/change" with no asterisks. Perfect! You have no customized code, and therefore nothing to retrofit. And then you test the upgraded system. And you find the system is broken. Since you have no customizations identified in the compare report, you should be fine, right? If this happened to me, my first thought would be that something is wrong with the update, and I would file a support ticket. But unfortunately, Oracle support can't replicate the issue. After escalation and further analysis, Oracle discovers that custom Event Mapping is causing the problem.I share this scenario because it is possible, but it seems like a worst-case scenario. Does it really happen? Do custom, invisible event mapping "configurations" ever break an update/get current? It turns out they do! MOS doc 2798164.1 was posted in 2021 and demonstrates this scenario.
Event Mapping is amazing! But until Oracle provides us with LCM tools that identify potential Event Mapping issues, we must perform our own analysis. Here are some options to help you catch troublesome Event Mapping:
- Use SQL in this blog post to create your own Event Mapping analysis.
- Use PTF to create Event Mapping and Page and Field Configurator Regression tests.
- Wrap Event Mapping in a try/catch block to log and notify.
See you in St Louis for Alliance 2023!
The HEUG Alliance 2023 conference begins next month! I've been reviewing the schedule, and there are some incredible sessions on the agenda.
I am presenting the following sessions:
Monday, Feb 27th9:00 AM - 10:00 AM: PeopleSoft Fluid: Zero to Hero in 60 Minutes
1:00 PM - 2:00 PM: Getting the most out of PeopleSoft PeopleTools: Tips and Techniques
Tuesday, Feb 28th9:00 AM - 10:00 AM: PeopleSoft Integration Strategies
See you there!
"Find Definition References" for Page and Field Configurator
A student recently asked:
Is there an Edit | Find Definition References equivalent for Page and Field Configurator?Great question! In Application Designer, we can open a field and choose Edit | Find Definition References to find all usages of that field. Unfortunately, Page and Field Configurator does not have an equivalent. The good news, however, is Page and Field Configurator is metadata driven. In other words, we can create our own "Find Definition References" equivalent by writing SQL. Here is a short example to get you started:
SELECT *
FROM PS_EOCC_CONFIG_FLD
WHERE FIELDNAME = 'DESCR'
The EOCC_CONFIG_FLD record contains the Component name, Record name, and Field name, allowing us to effectively "Find Definition References" for any of those three items.
At JSMpros, we teach PeopleTools Tips like this every week. Be sure to check our website to see what we are offering next!
TokenChpoken
Several years ago, ERPScan published a series of articles describing PeopleSoft security attack vectors. While reading the series, keep in mind it was written nearly a decade ago, and PeopleSoft has made changes to security to mitigate the issues raised by ERPScan. For example, their article about the Access Token ends with the note, "this vulnerability was patched in Oracle CPU for October 2014." Note to self: Apply CPUs! But the topic that keeps coming up is TokenChpoken.What is TokenChpoken?
When you authenticate (log in) to PeopleSoft, PeopleSoft sends a cookie to your browser. Thereafter, PeopleSoft identifies you by that cookie. For every request, PeopleSoft asks, "who are you?" and that cookie supplies the answer. This cookie is critical to cross-product SSO for unified navigation, Interaction Hub, etc. TokenChpoken describes how to decrypt that cookie, change the OPRID, and assume the identity of someone else. Pretty scary! But is it legitimate? As described by the TokenChpoken write-up, someone leveraging this approach must know your user ID, the SSO node name, and the node password must be discoverable through a modern brute-force attack. If you renamed your nodes and use strong passwords, you are a long way from a TokenChpoken "vulnerability." But that doesn't eliminate the potential. It is now a risk calculation.
Is TokenChpoken still relevant for today's PeopleSoft? In PeopleTools 8.56, PeopleSoft implemented a "knock knock/callback" pattern with a check token. Dan Iverson has a great write-up on this 8.56 feature. Likewise, as of 8.56, if I restart my web server while browsing PeopleSoft, PeopleSoft renders the message "unauthorized token detected." It seems like PeopleSoft now keeps a list of issued tokens in memory, and a restart clears that list. These are fantastic safeguards against a potential TokenChpoken Switch User. My thought is,
"If PeopleSoft won't accept its own token after a restart, why would it accept a modified token?"
But is this enough?
A few years ago, Colton Fischer came up with a simple way to test functionality as a different user. You log into PeopleSoft as yourself, press a bookmark in your web browser, supply the node name, node password, and the target user ID, and instantly become someone else. You may find his project here. As a developer and tester, this sounds fantastic! Through a "master password," I can assume the identity of anyone for testing purposes, of course. How does it work? It is essentially TokenChpoken in the web browser. What does that mean? TokenChpoken is alive and well.
MitigationAs documented by Dan Iverson, setting the Check Token and node password on your nodes, as well as changing node names from something other than the default PSFT_xx, is a great start. And that start may be enough. But you might want to try Colton's bookmarklet to see if you can become someone else. If so, here is another idea: Eliminate the PS_TOKEN cookie. Eliminating the PS_TOKEN is a bit controversial as this is the "key" to PeopleSoft SSO, and it may not be the right solution for you. But here is how it works: As a request leaves a load balancer or web server, the web server/load balancer replaces PS_TOKEN with a different, randomized cookie. On re-entry, the web server/load balancer maps that random cookie to the original PS_TOKEN. PeopleSoft is unaware and functions as usual. If all of your PeopleSoft instances are behind the same load balancer and use the same domain, then SSO may work as usual, and token replacement may be a great option. If you want an off-the-shelf solution, check out Pathlock's ERP Firewall, which has built-in TokenChpoken mitigation.
Since most PeopleTools classes involve nodes and security, we talk about TokenChpoken regularly. To learn more about this topic and other PeopleTools tips, check out our website to see what we are offering next!
Triggering FieldChange from JavaScript
We love a challenge, and we believe anything is possible with PeopleTools. It is never a question of "can you?" but "how?" A customer recently shared a challenge with us:
We use a handheld scanner to enter values into a text field of a Fluid Page. After scanning, we want FieldChange PeopleCode to load data into the remainder of the page. Our solution worked great in PeopleTools 8.58, but quit working after upgrading to 8.59.Since many scanners act as automated keyboards, sending keystrokes derived from barcodes, there are several ways to handle this. The simplest way is to include a button immediately following the data entry field and use this button to trigger FieldChange. But this got us thinking about another scenario:
How do you trigger FieldChange if you use JavaScript to update a data entry field?The process involves three steps:
1. Use JavaScript to update a data entry field. The JavaScript might look something like this:
document.getElementById('MYRECORD_MYFIELD_ID').value = 'The new value';2. Stage field changes by triggering the onchange handler
document.getElementById('MYRECORD_MYFIELD_ID').onchange();3. Trigger PeopleSoft's Ajax processing
submitAction_win0(document.win0, id);
Notice the win0 in step 3? That is a system-generated name that reflects the current window ID. PeopleSoft uses the Meta-HTML %FormName at design time.
Here is a short example I put together for the PeopleTools 8.59 Event Mapping configuration page, complete with HTML element IDs, that demonstrates using %FormName. The purpose of the fragment is to set the service name for an event and trigger PeopleSoft processing:
Please note: this is an unsupported example that worked for a specific use case but may not work for others. We provide it as an example of what's possible and as a starting point for your own solution.
Are you interested in learning more PeopleSoft Fluid tips and tricks? Be sure to enroll in one of our upcoming events!
Decustomization Strategies Free Webcast!
Join us Thursday, November 3, 2022, for a free 30-minute webcast describing PeopleSoft decustomization strategies such as:
- When should you Decustomize?
- What tools are available?
- How do you use those tools?
Be sure to register immediately, as the webcast is next week! It all starts at 12:15 Central.
Announcing Configuration Day 2022!
Announcing PeopleSoft Configuration Day! Join me online Thursday, November 17th for a full day PeopleSoft education experience filled with tips and best practices. Space is limited so register now!
Here are some of the topics we will cover and questions we will answer:
Configuration versus Customization- Are Page and Field Configurator changes really configurations?
- What about Event Mapping or Drop Zones?
- Why does Oracle call these features "isolating customizations?"
Isolated customizations do not appear on compare reports. But without compare reports, how do you know what to test and what to retrofit? Learn how to use PTF to regression test configurations and isolated customizations. Experience the new PTF Chrome-based recorder when you join us Thursday, November 17th.
SecurityLearn about the data privacy framework and how it differs from Page and Field Configurator's Data Masking. Learn how functional business analysts may use roles to secure, hide, and mask fields.
Extending Oracle-delivered page ContentLearn how to use Related Content and Drop Zones to add more content to Oracle-delivered pages. Find out where these features are similar and where they differ. Learn when to use which tool.
HCM Application-Specific ConfigurationsWhat do My Team, Job Data, and Benefits have in common? HCM-specific configuration options. Should you use these options or the more generic PeopleTools configuration alternatives? Join us on Thursday, November 17th to find out!
Activity GuidesShould you use PeopleTools Activity Guides directly or Activity Guide Composer? Find out on Thursday, November 17th!
Register now to find the answers to these and many more questions on Thursday, November 17th.
The cost for this event is $447 per person. If you have a group of 10 or more, contact us at info@jsmpros.com for a quantity discount.
REST Consumer Base URL Maintenance Idea
"Legacy" Integration Broker used nodes to identify endpoints, and we migrated nodes separately from Messages and modern Service Operations. This design offered the following benefits:
- Reuse across 8.47- Messages and 8.48+ Service Operations,
- Different endpoints between development and production, and
- The ability to test node connectivity without invoking a live service.
My other concern with the current design relates to the separation between development and production. Since the full endpoint URL is stored with each Service Operation, a migration from development through to production may require an update to the endpoint URL. In a sense, this requires us to place untested configurations in production.
To work around the current design, many developers resort to code-only metadata-less integrations where they use simpler metadata constructs such as URL definitions, App Classes, and Message Catalog entries for shared reusable fragments.
We believe there is value in Integration Broker metadata, but I think we just need one change. I just proposed the following idea in the PeopleSoft IdeaLabs to simplify the maintenance of both REST Service Operations and the new 8.60 Application Services Framework consumer services. Please vote for this idea if you believe it would be beneficial.
What if Component App Classes Were Configurable?
With Fluid, PeopleSoft implemented an interesting design pattern: App Classes as Event Handlers. Properly implemented, there are some fantastic reasons to choose this pattern:
- Writing testable code (PSUnit)
- Code reuse
You can see Oracle's latest pattern on just about every Fluid component. A component that uses this pattern might have PreBuild PeopleCode that looks something like this:
import SOME_PACKAGE:SomeClass;
Component SOME_PACKAGE:SomeClass &handler;
&handler = create SOME_PACKAGE:SomeClass();
&handler.PreBuild();
But I had this idea... What if the code looked more like this:
import SOME_PACKAGE:SomeBaseClass;
Component SOME_PACKAGE:SomeBaseClass &handler;
Local string &className;
REM ** Select actual implementation of SomeBaseClass from a configuration table;
SQLExec("...", %Component, &className);
&handler = CreateObject(&className);
&handler.PreBuild();
Then we could override delivered behavior by subclassing and configuring our own handlers to override the delivered handlers. And I think this is the best reason to use App Classes as component event handlers. What would it take to implement this solution? Oracle would need to select the implementation class from SQL rather than hard-code its implementation into component PreBuild. But is it worth it? You know that is a fantastic question! You might say Event Mapping offers the same result but is more flexible. Let us know your thoughts in the comments!
At JSMpros, we teach PeopleTools and PeopleCode concepts like this regularly check out our website to see what we are offering next!
PeopleTools 8.60 PTF: Where is IE 11?
I was just reviewing the fantastic PeopleTools 8.60 Highlights video and noticed something missing from the PTF Execution/Runtime Options. Here is a screenshot
Do you see something missing? Where is Internet Explorer? Internet Explorer retired on June 15, 2022, and is no longer a "supported" browser, but releases of 8.59 still allowed us to use IE for record and playback as long as we chose IE from the browser list. But I don't see it in the 8.60 screenshot! This is an important consideration as you evaluate PeopleTools 8.60. What do you think of this change? Share your thoughts in the comments!
Ready to learn more about PeopleSoft's Test Framework? Check out our on-demand recorded and live virtual offerings. Want to train your whole team? Contact us for group pricing and scheduling.
Not sure how to get started with PTF? Here is what we recommend: As a developer, start by recording regression tests. Every time you apply a Drop Zone, Event Mapping, or Page and Field Configuration, record a simple regression test to prove your alteration still works. This approach will help you build an amazing maintainable regression test library over time.